Github Stars !== Usage: React is still blowing Vue and Angular Away
Last week there was a fairly momentous occurance in the JavaScript framework world: Vue.js passed React.js in the number of people who have 'starred' it on Github.
Congratulations to @vuejs for surpassing React’s star count on GitHub! Seems like I almost captured a historical moment by accident. pic.twitter.com/HcuGPruUgp
— Dan Abramov (@dan_abramov) June 15, 2018
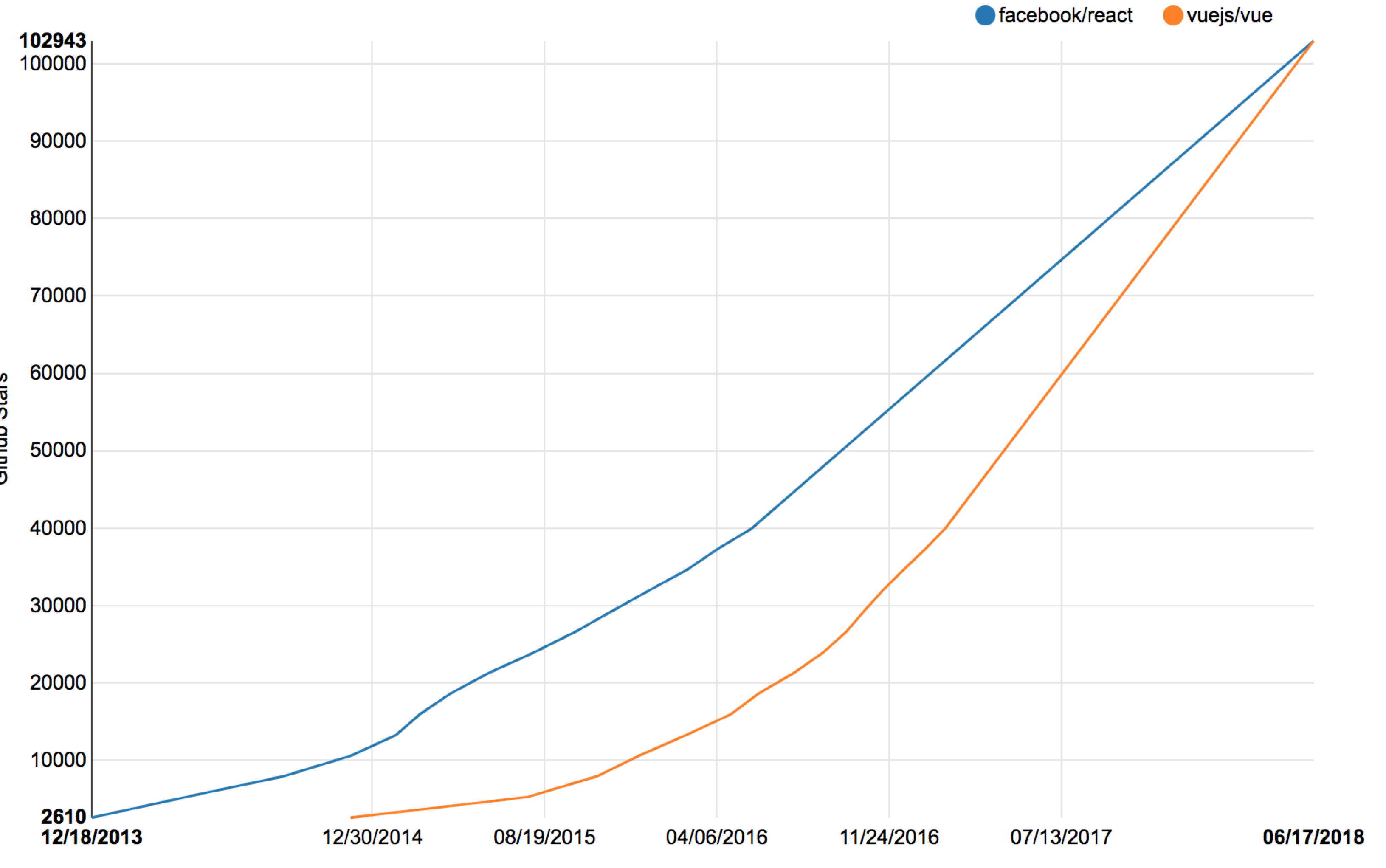
Using a tool called Star History, we can see that this measure in particular tells a story of React's historical dominance being overtaken by the skyrocketing Vue.
As is often the case when the popularity of frameworks is raised, this sparked a huge amount of debate about which framework is "really" more popular, which framework is more powerful, and more.
Signalling Vs Actual Use
Don't get me wrong, I love Vue - I've been using it far more than React recently - but github stars are more of a measure of the "hipness" of a project than its actual use. A blatant example raised compared the popular Apache server with a relatively frivolous JavaScript project:
A web server that powers 38% of the Internet has 1,766 stars on GitHub. A library that adds color to your Node console has 3,206. pic.twitter.com/tGQJi3jYq1
— Ben Sandofsky (@sandofsky) June 15, 2018
To get a better sense of the relative popularity of Vue vs React, we need some way to measure actual usage of the project.
Using NPM Downloads as a proxy for use
There is no perfect measure - there are many many ways to install and use any of these projects - but NPM has become the de facto standard for installing JavaScript packages.
If we look at download statistics for the core package of each of these frameworks - the vue package and the react package, that should give us a reasonable proxy for actual use.
To do this, I used a website called npm-stat.com, which allows you to generate graphs of historical downloads of NPM packages going back to February of 2015. (Which is as far back as the NPM registry reports download data).
The Data: React is Still Dominating
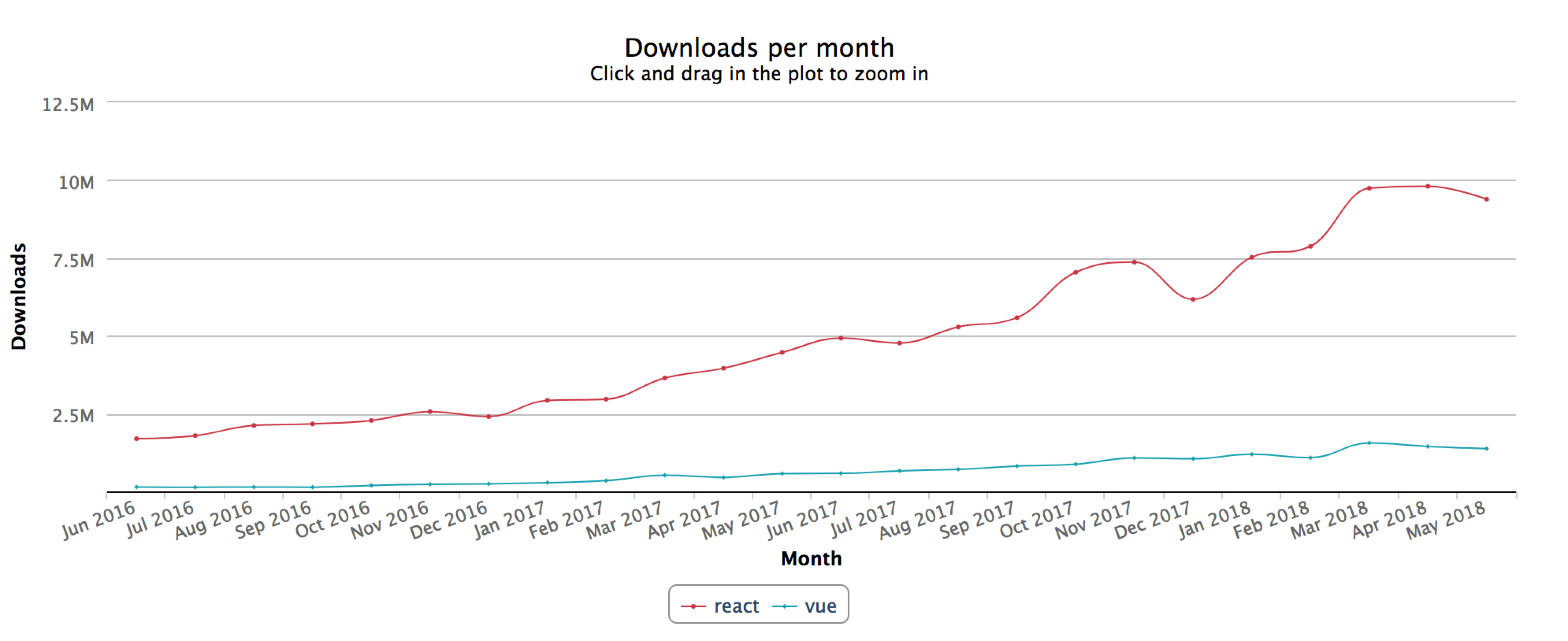
Looking at the last 2 years of data, we can see that in stark contrast to the github stars data, React is still dominating in terms of actual usage as measured by NPM package downloads.
This is not to say Vue is not doing well in terms of adoption - in fact, Vue is catching up slightly in terms of multiples, going from around a 12:1 ratio (1.693M vs 141.5k) in June 2016 to a just under a 7:1 ratio (9.388M vs 1.374M) in May 2018. But there is still a tremendous usage gap in favor of React.
Adding Angular to the mix
While the discussion last week was primarily focused on React and Vue, let's also take a look at the other member of the "big 3" frameworks, Angular.
Since the Angular community has more or less forked into "Angular.js" and "Angular" (version 2 and later, using typescript), we'll add both of these to our lookups.
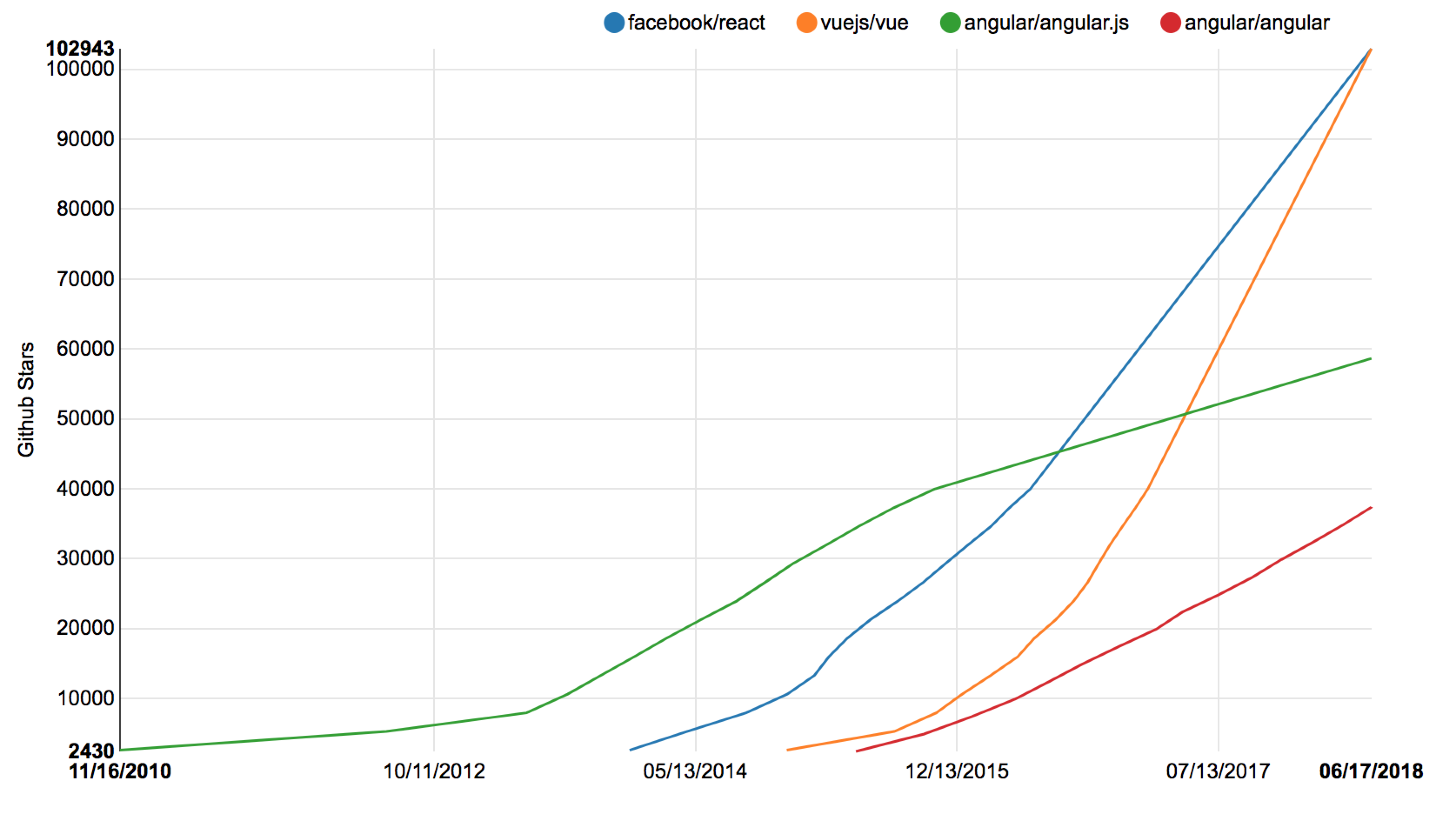
First, in terms of github stars:
We can see that Angular.js got a bit of a headstart over React and Vue, but was passed by React in "star power" in mid 2016, and by Vue in 2017. The second iteration, Angular, has been catching up to Angular.js gradually since its launch in September 2016, but continues to be 4th in this measure of popularity.
Angular NPM Downloads
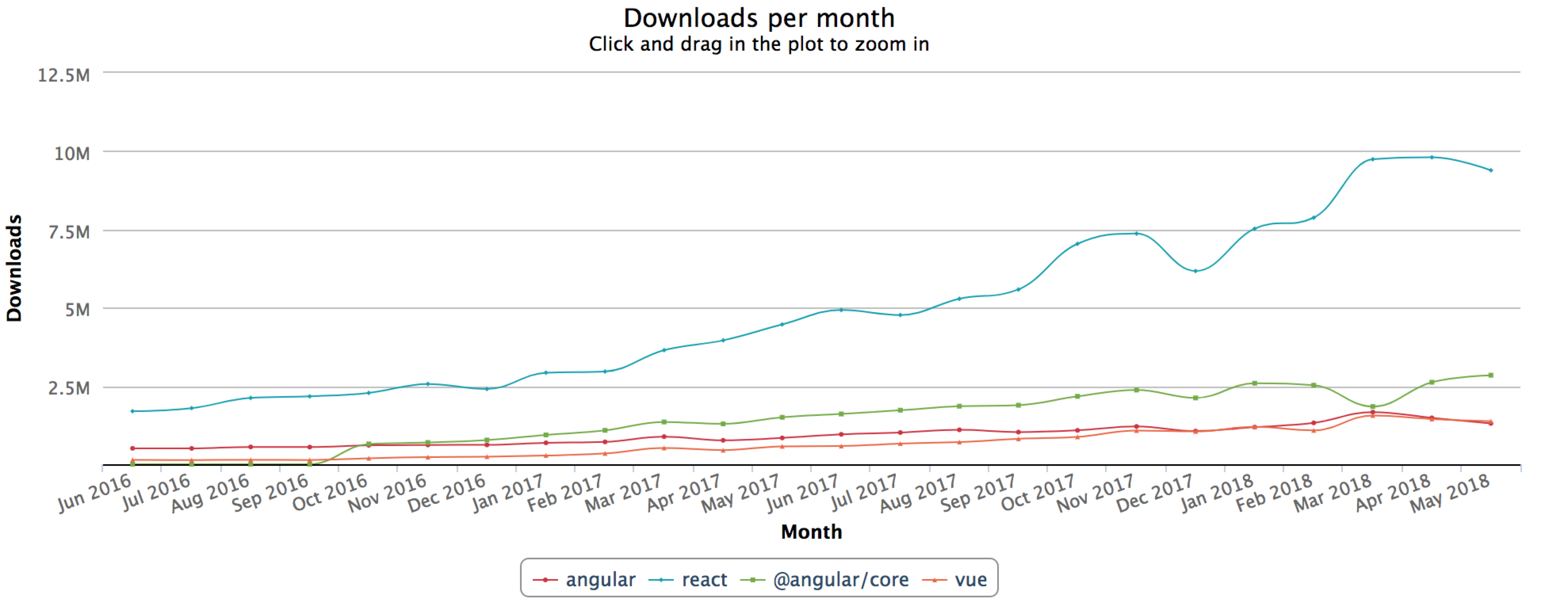
Looking at usage instead of "star power" for the two variants of Angular tells yet another story.

*The 'angular' package is the original Angular.js, while @angular/core is the core of the new Angular.
In terms of usage, the new Angular skyrocketed from nothing to passing both Vue and Angular.js immediately upon release, and has maintained that lead ever since, though coming nowhere close to React.
Over that time period, Vue has gone from roughly 1/3 of the downloads of either Angular.js or Angular in Sept 2016, to barely passing Angular.js and achieving 1/2 of the downloads of Angular in May 2018.
In Conclusion: React Still Dominates, Vue Growing Fastest
By digging into the NPM download statistics, we find that despite the hype around Vue's skyrocketing github stars, React is still the 800 pound gorilla in the JavaScript framework space. It is about to cross the mammoth 10 million downloads per month, and has been growing at a torrid rate.
That said, Vue fans have no reason to be sad. Over the last 2 years, Vue has grown at a faster percentage rate than any of the other dominant JavaScript frameworks, recently catching up to Angular.js and gradually narrowing the gap between it and both Angular and React.