ZenDev Blog
Articles and resources about Front-end Development
Categories

Friday Frontend: Juneteenth Edition
Happy day of celebrating the end of slavery in the US. Crazy how recent it was, and how much this history continues to haunt us today.
Read More
Friday Frontend: Reactivity in 2020
Hope you had a good week and are looking at a great weekend. I’m surely looking forward to a rest after working a lot of late nights on a deadline.
Read More
Friday Frontend: “Modern” JS & Web Dueling Takes Edition
Happy Friday! There’s some super cool articles this week that I’d love to draw your attention to. In particular there are some dueling takes that present fascinating viewpoints on our front-end ecosystem.
Read More
Friday Frontend: May 22 Edition
Hope you’re doing well this week. I continue to be slammed with work, but there’s a light at the end of the tunnel. Very close to feature complete & starting on QA. Hope to be more responsive to y’all soon.
Read More
Friday Frontend: May 15 Edition
Hope your week went okay. I’ve been absolutely SLAMMED with life stuff plus a big work project coming close to deadline. Little bit of a shorter set of articles this week for that reason, but still some great ones.
Read More
Friday Frontend: May 8 Edition
Hope you had as good a week as we can in the current craziness.
Read More
Friday Frontend: May Day Edition
Hope you’re staying safe and healthy. Welcome to May! After about the longest April I can ever remember. Hope things start to get better this month.
Read More
Friday Frontend: Buying Time Edition
Here in the US, we’re starting to see some folks pushing back against ‘stay at home’ orders. And while I think this is misguided, and the numbers of protestors remain small, I understand the frustration. It’s hard to bear up under this level of disruption to our daily lives, especially if you’re dealing with added caregiving burdens or struggling with a loss of income.
Read More
Friday Frontend: Celebrating Caregivers Edition
Hope you’re staying safe, healthy, and sane during this crazy year. I’m still doing okay, sheltering in place, but it’s extremely mentally & emotionally difficult to keep up with work while also doing extra childcare and coordinating extra care for my parents. Makes me realize how good I have it most of the time, and how much we tend to underestimate the amount of emotional, mental, and physical work caregivers put in every day.
Read More
Friday Frontend: Passover 2020 Edition
The Jewish tradition of Passover seems incredibly symbolic at this time in the world. We are all stuck alone in our homes, hoping and praying that the plague will pass us over. And I’ve heard so many stories of people finding ways to innovatively be together for the holiday without physically being together. Zoom Seders are a thing!
Read More
Friday Frontend: Supporting Each Other Edition
This week, I have a request to make. If you are working at a company that is still hiring, please send me a quick email and let me know. Details that are super valuable to include are location, what roles you’re hiring for, and if you hire folks remotely in normal times (AKA once we get out of our current shelter-in-place).
Read More
Friday Frontend: Keep Sheltering Edition
Hey, if you like me are in a place that is locked down, it might be feeling a bit hard. You might be wondering if it’s working, if it’s worth it, and all of that. But there is some real data that it is! Keep it up, we can beat this darned virus!
Read More
Friday Frontend: Shelter In Place Edition
This week has been a crazy one for me! Dealing with all sorts of extended family health challenges, while also being quarantined at home with my wife & 2 kids, and still trying to get some work done.
Read More
Friday Frontend: Not COVID Edition
If you’re like me, you’re probably finding your life absolutely ABSORBED with COVID-19 conversations. We’re doing all sorts of social distancing and other precautions to try to handle this thing, (and if you’re not sure why this is helpful, it’s worth checking out this article by someone in our tech community, coming from a very data-oriented mindset) but gosh the ever-presence of it mentally is also NOT HELPFUL for anxiety.
Read More
Friday Frontend: Working from Home Edition
Hope your week is going well! Before we get to the articles, I want to talk briefly about working from home.
Read More
Friday Frontend: WebAsssembly Rising Edition
Hope you had a great week! It’s been wonderfully warm out here in California, and I am loving it.
Read More
Friday Frontend: February 21 Edition
Hope your week was amazing! This week’s newsletter is a little short because I’m traveling for my Grandmother’s 102nd (!!!) birthday and didn’t have time to pull together a full set of links. There’s still some good stuff though! I was especially fascinated by the Reactivity post down in the JavaScript section.
Read More
Friday Frontend: Un-Valentines Day
Hope you had a great week! I don’t historically celebrate Valentines day (it feels like a very commercially driven holiday, not to mention the emotional impact on people struggling with romantic relationships), so I’d like to instead propose an UN-Valentines day where you take some time to focus on self care. Relationships are important in our lives, but so often we neglect ourselves in the service of others, and it is just as important to take care of us. Take care of yourself! You are worth it!
Read More
Friday Frontend: Looking Back Through History Edition
This week there were a couple of really interesting articles that look back through the history of how the web developed. ‘Old CSS, new CSS’ in particular is an AMAZING article, and I highly recommend making the time to read through it.
Read More
Friday Frontend: Imagining the Future Edition
Hope you had a great last week of January! I’ve been battling a cold but otherwise enjoying some post-holiday energy and enthusiasm.
Read More
Friday Frontend: January 24th Edition
Hope your week was good! No particular theme stood out to me in this week’s articles, but there were a number I greatly enjoyed.
Read More
Friday Frontend: Explicit over DRY code Edition
Hope you had a great week! What stood out to me this week were a pair of articles arguing in favor of being explicit, even if it means duplicated code, over super tightly refactored and ‘DRY’ code. Definitely mirrors my own evolution as a coder; the longer I do this the more I lean towards extremely explicit solutions.
Read More
Friday Frontend: 2020 Kickoff Edition
Welcome back! After two weeks off I’m excited to be kicking off the new year and decade with this week’s Friday Frontend. Do you have a learning goal for this year? If so, hit reply and let me know, so I can try to find articles matching.
Read More
Friday Frontend: End of 2019 Edition
This will be my last Friday Frontend of 2019; I’ll be off the next two weeks, and then the newsletter will pick up again on January 10th. I hope you have a holiday break in front of you, and are able to unplug and enjoy it!
Read More
Friday Frontend: Color Palettes and JS Performance Edition
Happy Friday! Just two full weeks left in 2019, and we’re starting to see a number of end of year round up/looking forwards, plus some “advent calendar” pieces publishing something every day this month.
Read More
Friday Frontend: CSS Subgrids Are Here Edition
Happy Friday! Hope you had a great week, and are going to have a great weekend.
Read More
Friday Frontend: Thanksgiving 2019 Edition
Happy Thanksgiving for those of you in the US. I have mixed feelings about this holiday, but won’t say no to excuses for time off and time with my family. Hope you had a good holiday without too much arguing with the family you try to stay away from!
Read More
Friday Frontend: Birthday Edition
I’m another year older this weekend, and grateful for having you a part of my life this last year. Thanks for continuing to read, and I hope this newsletter continues to be valuable to you.
Read More
Friday Frontend: Very Cold Edition
Hope you’re staying warm during the record cold weather we’re having across most of the US. Even over here in California where the recent polar vortex hasn’t hit us as much, it’s been much chillier and definitely feeling like winter.
Read More
Friday Frontend: Expanding Your Sense of the Possible Edition
Hope your week was good! I’ve caught a bit of a cold but am generally excited to be into November and on to the holiday season.
Read More
Navigating Software Engineering Career Paths
Should you dive deep into one front-end framework or try to learn all of them? How do you know if you're ready for a senior engineering position? What should you even be working on learning? These questions are extremely common in a field as rapidly changing as software engineering, and particularly front-end development, and answers are hard to find.
Read More
Friday Frontend: Handling Shared State Edition
Happy Halloween! Hope you’re enjoying the holiday and fall weather, and not too many of you are evacuated or breathing smoke from fires out here in California.
Read More
Friday Frontend: Svelte is Making Waves Edition
Hope your week was amazing! Maybe it’s just because I’ve started working more with Svelte myself, but it seems like now everywhere I turn I’m seeing it come up. This week there’s 3 articles about it I’ve included, 1 in CSS and 2 in JavaScript. Definitely check those out.
Read More
Friday Frontend: Post Conference Week Edition
Happy Friday! I’m just getting back from two back-to-back conferences and am feeling simultaneously inspired and exhausted. There is SO much amazing stuff going on in the front-end world right now, it’s great to see.
Read More
Friday Frontend: Design Systems are Human Systems Edition
Happy Friday! This week was one of reflection for me, and one thing I’m grateful for is all of your continued readership and support. Don’t ever hesitate to send me a note, question, or feedback (positive or negative), I always appreciate it.
Read More
Friday Frontend: Vanilla is Powerful Edition
Happy Friday! I hope you had a great week, filled with fun and learnings, and are going into the weekend ready to relax and enjoy.
Read More
Friday Frontend: Small Things at Scale Edition
Happy Friday! I’m traveling again, enjoying some fun monsoon weather in Phoenix, Arizona. Hope you’re having a great end of summer/early fall wherever you’re at.
Read More
Friday Frontend: Optional Chaining Edition
Hope you’ve had a great week! I got derailed towards the end of the week with a small family emergency, so we’re a little short on articles this week, but still some great stuff.
Read More
Friday Frontend: The Case for Types Edition
Happy Friday the 13th! Hope you have only good luck and no bad, and your weekend plans are entirely excellent. :P
Read More
Friday Frontend: Testing and Tracking Edition
Hope your week was amazing, and if you’re in the States that you had a great Labor Day holiday.
Read More
Friday Frontend: Two Years Running Edition
This is our 105th edition of the Friday Frontend! That means we’ve now been running for over 2 years straight. Thank you so much for continuing to follow along, and do let me know if there’s anything you’d like to see more or less of.
Read More
Friday Frontend: The Future of WASM is Awesome Edition
Hope your week was amazing! Lots of great stuff this week, but what blew me away was the look into the future of WebAssembly that is included at the top of other awesome. OMG if we think programming now is good, wait another couple years until this really gets going!
Read More
Friday Frontend: Delightful CSS Quick Hits Edition
Happy Friday! I’m back home, frying in a heatwave and slowly recovering from jetlag. :P At least there were some cool articles this week!
Read More
Friday Frontend: React Hooks Edition
Hope your week was amazing. I'm just wrapping up a 2 week trip and this email is coming to you straight from an airport hotel in between 2 solid day of travel. I hope you'll forgive me if I'm a link or two short, as I'm definitely a brain cell or two short at this point. :)
Read More
Friday Frontend: Coming from Barcelona Edition
Hope you had a great week! I’m traveling in Barcelona this week, and have been blown away by this amazing city. Definitely a great place to visit if you ever get the chance.
Read More
Friday Frontend: Middle of Summer Edition
Hope you had a great week and are having an amazing summer! I’ve got some super fun articles for you this week. My favorites are the intrinsic responsiveness article in CSS, the advanced Vue case study in JavaScript, and both the Algebraic Effects article and the Slack rebuild case study in other awesomeness. Enjoy!
Read More
Friday Frontend: Learning How To Learn Edition
Hope you’re having a great summer! This week’s edition has a number of articles that are tied into some big meta-question: how do we keep up, learn what we need to learn, and not burn out? In particular check out the first three articles in the ‘other awesome’ section of the newsletter.
Read More
Friday Frontend: This Edition is brought to you by CORS
Hope you had a great week! The big news in the tech/web world this week was a zero-day vulnerability for the popular Zoom video player, and there’s some fascinating info in one of the links below about how this vulnerability was likely due to a misunderstanding of CORS. For that reason I’ve also included a great introduction to CORS, along with your usual suspects of great CSS and JavaScript resources. Enjoy!
Read More
Friday Frontend: Post-Independence Day Edition
Hope you had a great week! Happy July 4th to those of you in the US. We’ve got a bunch of great stuff for you this week; some great architectural pieces both on the CSS and the JavaScript side. Enjoy!
Read More
Friday Frontend: All Eyes on Vue Edition
Hope you had a great week! This last weekend was a crazy one in the Vue.js world as a recent RFC (actually linked to in our June 14 newsletter) inspired a tremendous amount of controversy and pushback. Included below are several articles exploring the RFC deeper, and that was enough to spark a theme so we’ve got some additional Vue articles as well.
Read More
3 Key Insights from Vue's new functional API RFC
On June 7th, Evan You (creator of Vue.js) posted an RFC on a Hooks-inspired function-based API for a Vue.js. It's an absolutely fascinating read, and well worth going through. It also sparked quite a bit of conversation and some backlash. I'm not going to go deeply into the conversation, but from my perspective the Vue team has done a great job listening to feedback and using it to improve the RFC.
Read More
Friday Frontend: NodeConf Colombia Edition
This week’s episode is coming to you all the way from Medellín Colombia, where I’m attending and hosting a panel at NodeConf Colombia. The JavaScript community down here in Latin America is popping, and getting a chance to explore the city has been amazing. They have such an amazing story, going from the most dangerous city in the world to a rising star of innovation, tourism, and culture over the course of the last 30 years. If you love to travel, you should definitely put Medellín on your list.
Read More
Microfrontends: the good, the bad, and the ugly
Front-end twitter exploded last week talking about 'microfrontends', with strong arguments and strong opinions jumping out on both sides. The argument reminds me a lot about the 'CSS in JS' argument, with both sides talking past each other.
Read More
Friday Frontend: Emphasis on Accessibility Edition
Happy halfway through June! This week we had a number of great articles focused on accessibility - both at a philosophical level and with specific tactics to use or avoid. I particularly loved the article on web accessibility in context.
Read More
Let's Talk Testing: 4 quick lessons on the philosophy of testing
Testing is an area of front-end-development that has improved rapidly in the last few years, but it can still feel overwhelming. Tools like Mocha, Jasmine, and Jest have made writing tests far easier... but there's still a gap. It's extremely hard to find information on the philosophy of testing.
Read More
Friday Frontend: New Media Queries Edition
Hope you had a great week this week! This week in the CSS section we had a couple of articles that jumped out with new media queries and how to use them.
Read More
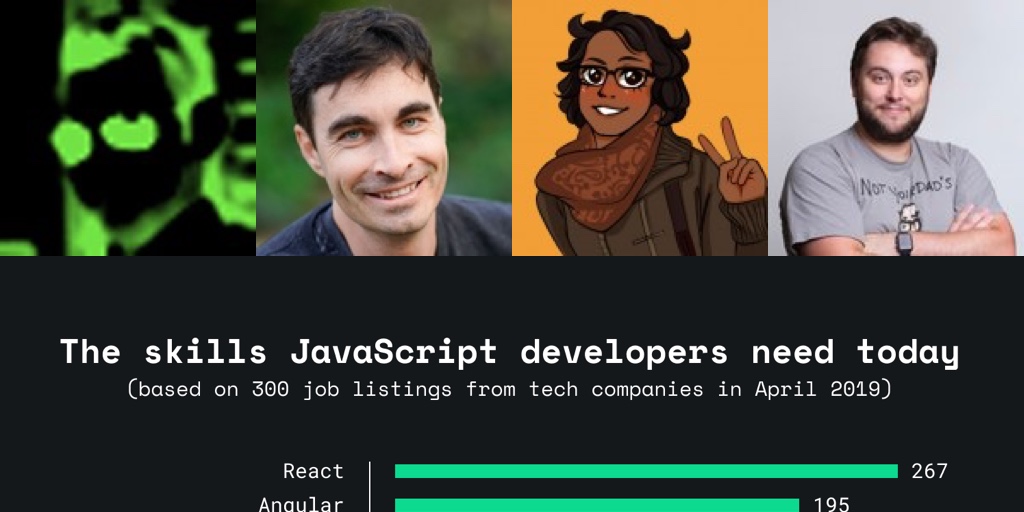
Top 5 skills to learn as a junior JavaScript developer
Jerod, Divya, Nick, and I recently had a conversation about in-demand skills for JavaScript developers during segment 2 of JSParty #77. It's a recurring theme in the JavaScript world because there's sooooo much rapid change, and it's hard to know what to focus on.
Read More
Friday Frontend: Grids and Components Edition
Happy end of May! We’re definitely getting into summer time now, and I’m super excited about the return to warm weather!
Read More
Friday Frontend: Advanced JavaScript Patterns Edition
Hope you had a great week this week, and if you’re in the US have a wonderful holiday weekend! There are a set of articles that go a little bit deeper on some advanced JavaScript features and patterns. Proxies, generators, and functional patterns. There’s also some wonderful CSS articles, a fascinating report on the health of the internet in 2019, and much much more. Enjoy!
Read More
Friday Frontend: New React Patterns
Hope you had a great week! Another week where what caught my eye was really in the JavaScript section - two very interesting articles looking at patterns I had not seen before in React. The first on a new hook related pattern, the second on recursive components (!).
Read More
Friday Frontend: JavaScript Goes Everywhere Edition
Hope your week was amazing! What stood out to me about some of the articles I found this week was how much JavaScript is permeating everything in the tech world. With articles on using JavaScript in crypto and using React for terminal/CLI applications, this really is the universal (programming) language.
Read More
Friday Frontend: Gratitude Edition
I want to start out this week’s newsletter with a hearty thank you! So many of you responded to my question earlier in the week about information, advice, and questions for new tech leaders. I’m compiling results and looking forward to publishing some great info. But I just want to say thank you; I’m grateful for your continued readership and engagement with me and this newsletter.
Read More
Friday Frontend: Bitesized CSS Nuggets Edition
This week’s edition of the newsletter has a lot of really great bite-sized nuggets of CSS, showing some pretty cool effects. Let me what you think!
Read More
Friday Frontend: Easter Weekend Edition
Happy Easter to everyone who celebrates it, and chag sameach to my Jewish friends! A confluence of holidays this year. Hope you are having a wonderful start to spring and life is treating you well.
Read More
Friday Frontend: Jetlagged Out Of My Mind Edition
Sorry in advance for any bad grammar, typos, or bizarre statements in this episode; I’m in Amsterdam for React Amsterdam and jetlagged out of my mind! But that may make things more entertaining as well, who knows. ;)
Read More
Friday Frontend: Hooks Are Appearing Everywhere Edition
Happy April! This week’s newsletter includes a couple really interesting examples of how React Hooks are starting to explode into prominence. The API has been live in a production release for just 2 months, but we’re starting to see a ton of really interesting open source packages providing custom hooks.
Read More
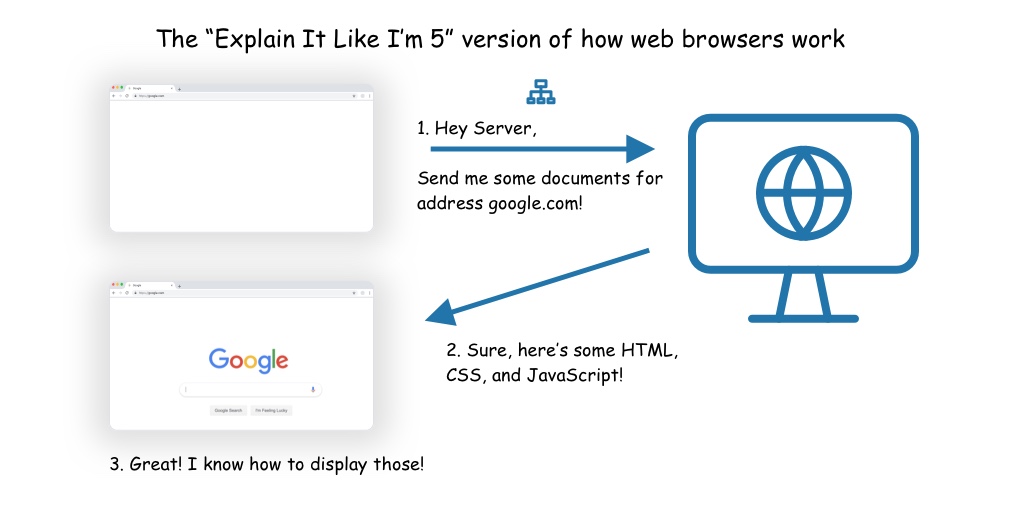
Web Development Nuts And Bolts: How to Publish a Website
It's a great time to be a web developer. There's so many options, so many frameworks, so many places to learn. But for a new developer, it can be tricky to see how it all fits together. How do you actually get from the thing you've been learning to something on the web that real people can use?
Read More
Friday Frontend: Celebrating Vanilla JavaScript Edition
Hope you had an amazing last full week of March! We’re getting well on into spring now. I’ve got a whole slew of interesting vanilla JavaScript (or ESNext which is the “new vanilla”) articles for you this week. I particularly enjoyed the recreation of RxJS with vanilla code.
Read More
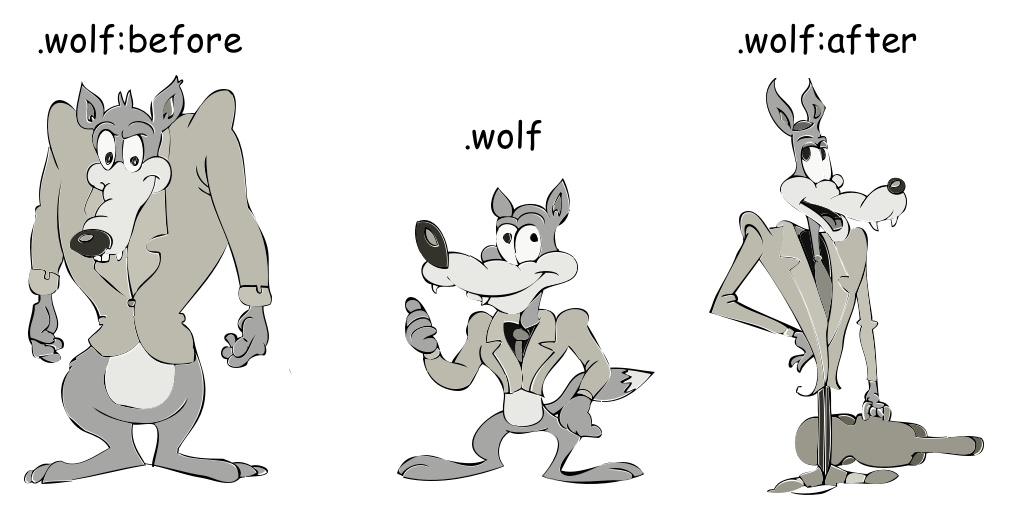
Cool uses of the ::before and ::after pseudoelements
I have a confession to make: I kind of love the ::before and ::after pseudoelements. They're kind of like a couple of henchmen along on any styling adventure. Like never having to face the world alone - for everywhere there was 1, there is now 3.
Read More
Friday Frontend: Rest and Spread Your JavaScript Edition
Hope your week was great! I’ve got some really interesting articles for you this week. My favorites were both in the JavaScript section - first the fascinating article about tricks with resting and spreading, and then also the amazing article on writing resilient components.
Read More
Top 5 Frontend Development Megatrends
It can feel overwhelming to be a web developer. Constantly trying to keep up, learning new frameworks, learning new language features, sometimes learning entire new languages. It's no wonder that front-end developers are often stressed out of their minds. But there is hope: In the last few years, while there has still been tremendously rapid change, and there are more front-end frameworks and packages available than ever, there has also been some consolidation of concepts into a few megatrends.
Read More
Friday Frontend: Re-imagining CSS Approaches Edition
Hope your week was amazing! What stood out to me this week was a few articles that really took different ways of looking at what CSS is and how we can use it. One on combining SASS and CSS variables that really opened my eyes to new synergies between my old favorite tool (SASS) and the new powerful CSS we’re getting. Another on applying the concept of algorithms to CSS. And then some mindblowing graphical stuff with compositing and gradients.
Read More
Friday Frontend: JavaScript Deep Dives Edition
Hope you’ve had a great week! This episode contains a lot of interesting stuff, but what stands out to me are 2 deep-dive articles on different pieces of JavaScript. Particularly the article comparing function components to classes was a mindblower, and I enjoyed wrapping my head around the article on promises as well.
Read More
Friday Frontend: CSS Grid is Growing Up Edition
Like any good software, CSS Grid is getting to the point where folks are demanding more of it. We’re seeing not only some great usecases and best practices emerge, but a whole set of ideas for ways to extend the standard to get more out of it. Find some of each of these in the articles below.
Read More
Friday Frontend: February 22 Edition
Lots of good stuff in this week’s edition. One of the best BEM articles I’ve ever read, a mindboggling piece of CSS art, some solid JavaScript tutorials, and a bunch of other awesome webby stuff.
Read More
Friday Frontend: To Grid Or To Flex Edition
This week’s newsletter starts out with a couple interesting takes on the question: When should you use Flexbox vs CSS Grid? One takes a look at the big picture differences, while the other gives you a straightforward set of questions to ask yourself.
Read More
Friday Frontend: JSConf Hawai'i Edition
Hello from beautiful Honolulu Hawai’i where I had a last minute opportunity to represent JSParty and join another 300 or so developers for the inaugural JSConf Hawai’i. There have been some absolutely amazing talks - going to conferences like this really helps energize me and keep me excited about the world that is frontend development, I highly recommend going if you get the chance.
Read More
Friday Frontend: Future Facing February Edition
Happy February! This week we’ve got an extra helping of forward-looking articles. From the future of JavaScript to new CSS properties, new versions of Yarn to WebVR, the future looks bright indeed.
Read More
Friday Frontend: January 25 Edition
Hope you had a great week! I’ve got a wide ranging list of topics for you today, with no clear theme emerging this week but a lot of great content.
Read More
Friday Frontend: The Power of Modern CSS
Hope you had a great week and are looking forward to a good weekend! This week’s articles fell into a couple of themes that I want to call out to you.
Read More
Top 5 Frontend Development Topics To Learn in 2019
Ah, January. A time of optimism, a time for starting afresh. For making new goals and resolutions. And in the web development world, for looking at the landscape and deciding what we need to learn just to keep up. Because let's face it - web development is always changing, and if we aren't constantly learning we're falling behind.
Read More
Friday Frontend: Welcome to 2019
We’re baaaaaack! Hope you were able to take a break over the holidays, and I’m excited to be kicking off another year of the Friday Frontend with you.
Read More

Friday Frontend: Beginning of the Roundups Edition
We are definitely in December - you can tell because everyone is starting to come out with their year-end roundups.
Read More
Friday Frontend: Diversion Into Design Edition
Welcome to December! Crazy how fast this year has gone by. Hope it’s been a good one for you!
Read More
Friday Frontend: Failure Modes Edition
I hope you had a great holiday weekend and an amazing week! On top of the Thanksgiving celebrations it was my birthday this last weekend, so lots of great food, friends, and family all around. I love coming back from a holiday - I’m so much more energized during the week.
Read More
Friday Frontend: Thanksgiving 2018 Edition
Happy Thanksgiving to US readers, and happy Friday to all of you! I’m grateful for all of you, the time you invest in reading these newsletters, and those of you who take the time to write me back and give feedback. I’m also grateful for the rain that arrived Wednesday and *finally* cleared our air of smoke after 12 days of unhealthy conditions outside.
Read More
Friday Frontend: Almost Guten-Time Edition
Hello from fire-filled California where we’ve been breathing smoke for the last week and could REALLY use some extra rain if y’all have some to send. :)
Read More
Friday Frontend: Election Hangover Edition
Back to feeling normal physically, though with all the chaos in the US political system this week with the election maybe not emotionally. If you’re looking for some fun reads to chill out this weekend and recover, I’ve got you covered!
Read More
Friday Frontend: Post Halloween Edition
This week’s edition of the newsletter is a little on the short side - I managed to come down with an illness halfway through Thursday and it got in the way of finishing out the newsletter. Sorry about that! Next week we should be back up to normal.
Read More
Friday Frontend: Happy Halloween Edition
If you have kids, you’re probably super aware that Halloween is coming up. (My five year old has been asking “Is it next week?” each week this month). It’s a fun time and really in many ways the beginning of the holiday season, leading into Thanksgiving and then Christmas. I’m looking forward to it, and hope you have some plans as well!
Read More
Friday Frontend: Check out the Vue Edition
Hope you had a great week! I sure did - coming back from a conference all fired up almost always leads to a good week for me. It’s so good to get out of your normal space and re-inspire yourself!
Read More
How to Learn Vue.js in 2018
Vue.js is one of the hottest topics in the web frontend space. It has skyrocketed past React to become the most starred JavaScript framework on Github. It was also the framework that the most JavaScript developers said they wanted to learn in 2018. The big question is: How do you learn Vue.js?
Read More
Announcing LearnVueJS.com: Free Vue.js Webinars
As long as I’ve been publishing the Friday Frontend, folks have been asking for help learning Vue.js. Every time I send a survey asking what y’all want, I hear back “I want to learn Vue”. And no matter how many Vue posts I publish, I hear that folks want more.
Read More
Vue's Ecosystem Growth is Taking Off... Just Like React's Did
JavaScript framework popularity goes in cycles. The current dominant web framework is React, with a huge debate among web developers whether it is going to remain dominant going forward. There have been arguments that React may be different than previous frameworks, and achieve everlasting dominance in the ecosystem. There have also been signs that other frameworks, and particularly Vue.js, may be able to dislodge or at least join React in being dominant in terms of use.
Read More
Friday Frontend: Trying New Things Edition
It’s amazing how getting out of your comfort zone in a new place can simultaneously exhaust you but also inspire you to learn more.
Read More
Friday Frontend: Community Evolution Edition
Some interesting things going on the ‘Other Awesome’ segment this week. Both in terms of improving/increasing web developer involvement in CSS & JS specifications, and then in terms of merging together a couple foundations supporting JavaScript open source projects.
Read More
JavaScript Arrow Functions: How, Why, When (and WHEN NOT) to Use Them
One of the most heralded features in modern JavaScript is the introduction of arrow functions, sometimes called 'fat arrow' functions, utilizing the new token =>.
Read More
Friday Frontend: Rough Week Edition
This has been a rough week for those of us in the US, and I suspect for some folks outside the US. Some very very dark and messy stuff playing out on the national stage. If learning about front-end stuff helps distract you, hope you enjoy this week’s links. And if you’re feeling too emotionally strained to even think about this stuff right now, know I’m right there with you.
Read More
Friday Frontend: Next Next (js) plus Nuxt Edition
Hope your week has been great! Lots of interesting stuff this week, but in particular want to highlight the articles about Next.js and Nuxt.js, 2 higher level frameworks on top of React and Vue respectively.
Read More
7 Frontend Architecture Lessons From Nuxt.js
Front-end architecture is a hot topic, and for good reason. As more and more logic has moved into JavaScript on the front-end, applications have become cumbersome to deal with. This has in turn led to the rise of frameworks and application patterns to manage that complexity. These are often encapsulated in starter templates or even full-on application frameworks. One such application framework is Nuxt.js
Read More
Friday Frontend: The Web Is Super Flexible Edition
Hope you had a great week! This week’s articles blew me away in highlighting just how incredibly flexible this medium we call the web is.
Read More
CSS dismissal is about exclusion, not technology
It's that time again. Regular like clockwork, it seems to happen each September. Something happens, and suddenly webdev twitter is taken over with a battle royale over the value of CSS. Time for half the front-end development world to dismiss the value of the other half.
Read More
Friday Frontend: Future of Layout Design Edition
Hope you had a great week! This week’s Friday Frontend has some really interesting articles that highlight the ways newer CSS specs are opening up the possibilities of design.
Read More
Friday Frontend: End of Summer Edition
It’s the last day of August, the end of summer is upon us, and I definitely am feeling it. The weather has started to turn cooler, my kids have started up in school, and I’m shifting back into normal life after doing a lot of traveling.
Read More
JS By Example: 8 Distinct Uses Of JavaScript Array Slice
The JavaScript array slice method is one of the most powerful and commonly used built-ins in the JavaScript language.
Read More
Friday Frontend: JSConf.US Edition
This week's Friday Frontend Inspiration is Johnny-Five, Nodebots, and the AMAZING community event that is JSConf.US.
Read More
Friday Frontend: Client Side Performance Edition
This week's Friday Frontend Inspiration is the revitalization/renewal of interest in JavaScript performance optimization.
Read More
Learning Web Development in 2018
Learning web development in 2018 is overwhelming. There's just so damn much to learn. The JavaScript ecosystem is growing more quickly than any other. There is. So. Damn. Much. Guides to becoming a web developer look like the freaking flying spaghetti monster.
Read More
Friday Frontend: Framework Ecosystems Edition
This week I got super excited about the latest wave of JavaScript Framework innovation - the ecosystems around the frameworks! As the core frameworks of React, Vue, and Angular mature we’re seeing more and more innovation in the tooling and ecosystems around those frameworks.
Read More
Building Wordpress Gutenberg Blocks with Vue.js
Wordpress's new Gutenberg editor is an extremely hot new topic in the web development world. With it, Wordpress is fully embracing React and modern JavaScript, bringing millions of developers into the modern front-end world, and creating a massive audience for existing Frontend developers.
Read More
Friday Frontend: React and Gutenberg Edition
This week I got super excited about React coming to WordPress with Gutenberg! Wordpress is used by millions of people world-wide, and with the new Gutenberg editor it is suddenly embracing modern web technologies, particularly React.
Read More
Understanding Higher-Order Components in React and Gutenberg
The front-end ecosystem has been evolving extremely rapidly, with the rise of frameworks like React, Vue, and Angular leading to dramatic changes in application architectures and a whole new set of patterns for JavaScript developers to learn. With WordPress embracing React in the new Gutenberg editor, millions of developers are suddenly being introduced to this world, and scrambling to catch up.
Read More
Friday Frontend: Design Systems Edition
This week I got super excited about Design Systems! A design system is any set of tools, processes, and guidelines that helps you drive how your product is designed and developed. They help coordinate between design and development teams, and are key to high quality user interfaces.
Read More
Friday Frontend: Ultimate Guide to Learning CSS Edition
I spent the last 3-4 weeks putting together a massive compendium of resources for learning CSS, and it got me re-excited about CSS as a language. CSS is an incredibly rich and powerful language that gives us detailed access to the most powerful rendering engine in the world. How amazing is that!?!?
Read More
The Ultimate Guide to Learning CSS
CSS is a vast subject, with many different layers to learn about covering all different aspects of manipulating the display of elements on a page. It is also an evolving topic, which sometimes makes it difficult to know what to study. This article is intended to be a resource for learning, finding the best resources around for learning each area of CSS.
Read More
Friday Frontend: Accessibility Inspector Edition
The thing that I got super excited and inspired by this week is the new Firefox Accessibility Inspector. Better tooling is a key step towards better outcomes, so I’m excited for the improvements this will make for the accessibility of the web!
Read More
Friday Frontend: WebAssembly is the Future Edition
The thing that I got super excited and inspired by this week is WebAssembly. Yes, we’re still in early days, but this is going to do so many amazing things for the web!
Read More
How WebAssembly is Accelerating the Future of Web Development
"Is WebAssembly going to kill JavaScript?" This question has been on the lips of many a developer ever since WebAssembly (WASM) began to look like it might actually become a reality. While many have speculated that WebAssembly will mean the end of JavaScript, those involved in creating it deny any such intent.
Read More
Friday Frontend: Augmented Reality on the Web Edition
The inspiration for me this week was a new API that Google just enabled in Chrome Canary that really opens up the possibilities of Augmented Reality live in a website!
Read More
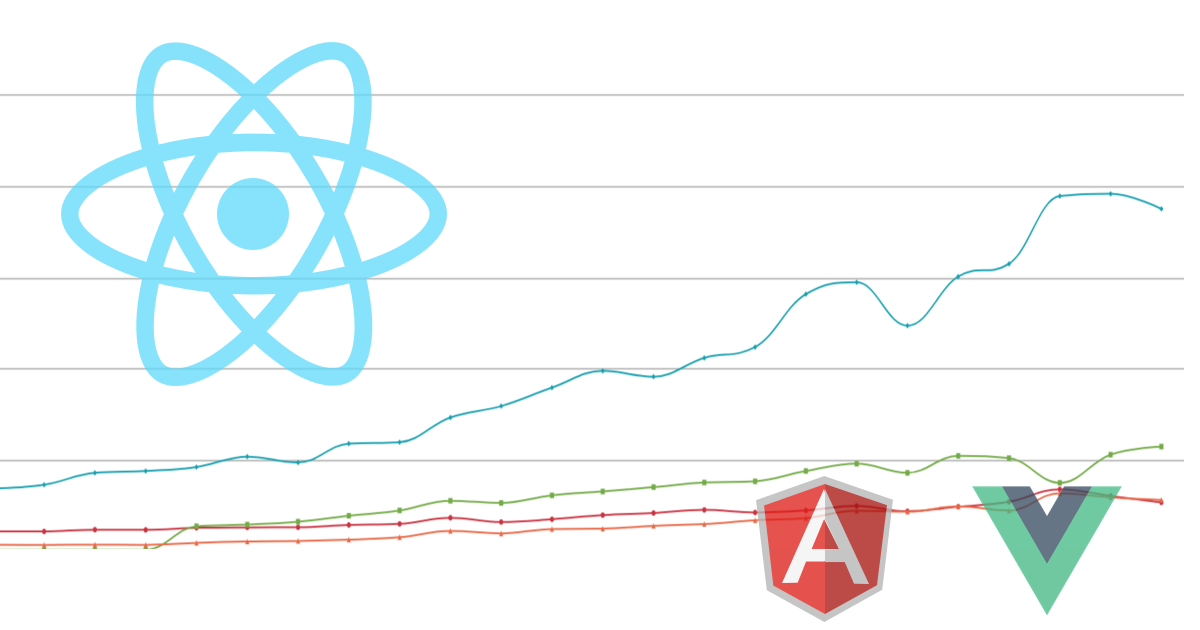
Github Stars !== Usage: React is still blowing Vue and Angular Away
Last week there was a fairly momentous occurance in the JavaScript framework world: Vue.js passed React.js in the number of people who have 'starred' it on Github.
Read More
Friday Frontend: Post Fluent-Conf Edition
I spent the second half of this week at O’Reilly’s Fluent Conference in San Jose, interviewing speakers for the Changelog and JSParty podcasts. As often happens when I go to conferences, I’m coming away simultaneously exhausted and incredibly energized. There is SO MUCH cool stuff happening in our industry right now, we’re really in an incredible period of progress.
Read More
Friday Frontend: CSS Animations on Demand Edition
Sorry no video this week - between client work, sleep problems, and childcare calling in sick I’m at a loss for time. That said, I got really excited by one of the links this week. Animista is a GUI for exploring and creating CSS-based animations. You poke around, see the animations, tweak the parameters, and then export CSS animation code ready to integrate into your project. How cool is that!?!? Happy Friday! Enjoy! KBall from ZenDev
Read More
Async Data Options in Vue's Nuxt.js
There are a number of benefits to writing "Universal JavaScript" applications - applications that render full pages on the server but then after page load "hydrate" a single page application. These applications have all of the SEO and initial pageload sped benefites of server-rendered applications, combined with the fluidity and power of a SPA.
Read More
Friday Frontend: 3.8 Billion People Online Edition
Happy Friday! Watch the video to hear about what got me pumped up this week (hint, it has to do with 3.8 BILLION people!), and enjoy the 15 awesome posts, resources, and tutorials down below.
Read More
Transparent Wrapper Components in Vue
In a current Vue project, I have a couple different components that are almost just native elements, but with a slight wrapper around them that adds functionality. Examples include a date input that uses a particular date picker and a textarea that auto resizes.
Read More
The 80-20 Approach to Sustainable SCSS
There's been a ton of innovation in the CSS and SCSS worlds over the last few years. A multitude of new naming conventions, architectural choices, and advanced libraries to make your CSS more manageable and powerful than other before.
Read More
Friday Frontend: Frontend Inspiration Edition
I’m trying something new today - recording a quick video to go with the newsletter. It’s just a quick 2 minutes about what got me excited this week in the Frontend world. Check it out, and let me know what you think, either by hitting REPLY or even better leaving a comment on the video.
Read More
Why VueX Is The Perfect Interface Between Frontend and API
The increase in complexity in front end web development has driven to increasing amounts of specialization and separation of front and back end. This specialization and increased complexity has a number of benefits - the quality of user experiences on the web has increased exponentially, while simultaneously reaching more people across more types of devices than ever in history. However, it also introduces a number of challenges. The Challenge: Interfacing between Frontend and API The interface between frontend and API has become a common point of friction, challenge, and complexity.
Read More
Friday Frontend: Learning and Growing Edition
Happy Friday! I hope your week was awesome! I’ve been thinking a lot this week about learning and growing; both technically (I’m doing some work for a client that has got me deep down in cluster automation, far from my normal frontend) and as a human (At an event yesterday and today and pushing myself to be less of an introvert). I value learning a lot, but boy is it a struggle when you’re down in the midst of it. You're amazing for taking the time read newsletters like this, and thank you for making me a part of your learning journey!
Read More
Learning React: Is This ES6 or React?
In a recent blog post about his struggle to learn React, Brad Frost highlighted an issue that I've heard from developer after developer:
Read More
Friday Frontend: Corporate Mega-Conference Edition
This week we had not one but two corporate megaconferences - both Google IO and Microsoft Build took place, with the companies competing with jaw-dropping AI demonstrations and lots of great web platform improvements. It is great to see the extent to which Microsoft in particular has embraced Open Source in the last few years. We’ve also got a bunch of great inspiration and articles - from CSS debugging to CSS Grid inspiration, JavaScript regular expressions to npm security audits, with of course some great React and Vue content mixed in.
Read More
Understanding the Spread Operator in JavaScript
Newer versions of JavaScript have brought vast improvements to the language in terms of expressiveness and ease of development, but the rapid pace of change has left many developers feeling like they're struggling to keep up. With Wordpress now embracing React and modern JavaScript in the new Gutenberg editor, the massive audience of Wordpress developers is being brought into this world, like it or not, and scrambling rapidly to catch up. In this post we're going to break down one of the most popular new features of the JavaScript language - the Spread operator (aka the ... operator).
Read More
Creating Multi-root Vue.js Components
A common constraint in component-based frameworks like Vue.js is that each component has to have a single root element. This means that everything in a particular component has to descend from a single element, like this:
Read More
Friday Frontend: Releases Galore Edition
Three (ok 4 if you count npm) big releases in the same week! First the Node 10.0 release, along with a coordinated npm 6.0 release, both with a big emphasis on improved security. Then the Edge 17 release which means we can now use service workers across ALL major browsers! Sweet! And then just yesterday Angular 6 was released. Busy week! Lots of other great articles and examples this week too - a look at CSS grid subgrids, a crazy detailed portrait built with pure CSS, a deep dive into the ‘new’ keyword in JavaScript, and a super cool frontend performance case study with Walmart.com
Read More
Adding SCSS Libraries like Foundation to Vue's Nuxt.js
I recently wrote about adding Vue.js to a Foundation ZURB stack project. Today I want to look at the opposite situation: Integrating Foundation as an SCSS library into a Vue project, or more specifically, a Nuxt.js project. Nuxt.js is a higher level framework built on top of Vue.js that provides two major benefits: Nuxt makes it super easy to set up a "Universal JavaScript" application with server side rendering. Nuxt prepackages a set a "golden path" set of choices of the many components you can use.
Read More
Friday Frontend: Components Are Everywhere Edition
This edition is brought to you by components and component-based architectures. Not only do we have 4 different component-related JavaScript articles, but the new CSS Blocks tool released by LinkedIn is for component-based styles, and even the post focused on application design mentions components a massive 37 times. This is the nature of modern front-end development. :P We’ve also got some other fun CSS articles, a big Node.js announcement, and more!
Read More
Friday Frontend: High as a 4-20 Kite Edition
For those not immersed in California culture, today’s date has a special connotation in the weed-smoking world. Not that I’d know much about that, especially these days when I’m a responsible adult, but I’ve heard of it. 😉 For those not busy getting high, we have a great set of front-end focused resources for you. Best practices with CSS Grid, Javascript for smart watches, multiple takes on animation, and much much more.
Read More
Adding Vue.js to Foundation's ZURB Stack
Vue.js is the new hotness in the front-end world, garnering more github stars than any other project in 2017. It makes sense - Vue is simpler and easier to learn than frameworks like React.js and Angular, while still providing all the power those frameworks do. And it's easy to start using it incrementally, just dropping it into place within a site without having to change your entire site over to a single page app.
Read More
Friday Frontend: Mobile Wallets for the Web Edition
Some really big things going on in the “Other Awesome” section this week. The new iOS/Safari release supporting the Payment Request API is HUGE for e-commerce and anyone else accepting payments online in the mobile web. The simplification of user flow allowed by enabling mobile wallets to be used to pay on a website is going to dramatically up conversion rates. I’m also super excited about the wasm-bindgen article - it’s an awesome hint into the future of the web, with webassembly running seamlessly interwoven with JavaScript. Plus of course there’s your usual helping of CSS tutorials, inspirations, and a lot of great JS articles.
Read More
Friday Frontend: Modern JavaScript Edition
This week’s newsletter has an extra helping of the state of modern of JavaScript. From a runthrough of all the new language features in the last 3 years, to a cartoon explainer of ES modules, to a deep dive into the ‘why’ behind modern JavaScript frameworks - we’ve got it all. Of course there’s more than that - a super cool article on building responsive grids, per-component theming, some big PWA news, and much much more
Read More
Friday Frontend: Post VueConf.US Edition
I was at VueConf.US this week, down in New Orleans, and had a wonderful time. It was the first US-based Vue conference, and the organizers did a wonderful job with a welcoming environment, wonderful talks, and a unique taste of New Orleans. First time I’ve ever marched down the street with a marching band & police escort at a tech conference. :) In honor of VueConf, this week’s JavaScript links are primarily Vue focused, but of course we’ve also got a range of other excellent articles including a super cool technique for dealing with whitespace on text, a deep dive into responsive images, and much much more.
Read More
Friday Frontend: March 23 Edition
This week’s edition is a little on the short side because I managed to catch a nasty illness from my kids and spent a bunch of the time I would have been working on the newsletter flat in bed trying not to throw up. :( Hope you’re having a great Friday, enjoy this (somewhat abridged) Friday Frontend
Read More
Friday Frontend: Ides of March Edition
The Ides of March were yesterday, which if you believe some folks on twitter means we should be all getting together in groups to stab people. :P I’d rather get together in groups to learn about awesome frontend tooling! This week’s Friday Frontend has quite a range of items, including humor, case studies, and some truly awesome resources. I particularly loved the animation tips and the CSS Grid Template builder, but there’s goodies from CSS techniques for knockout text to some fascinating developer survey results to a framework for building native applications using Vue.js Enjoy!
Read More
Friday Frontend: React Attack Edition
Earlier this week, Dan Abramov’s talk on future features of React at JSConf Iceland lit up twitter like crazy, and so this week we have an extra helping of React-focused articles for you. But that’s not all, there’s also a delightful resource of bite-sized CSS examples, a stunning interactive hover effect, and a very exciting glimpse into the future of the Web with the Houdini CSS Paint API. Enjoy!
Read More
Friday Frontend: JavaScript Keeps Getting Better Edition
Lots of great JavaScript articles this week for folks at any stage in their JavaScript learning. A set of beginner resources, a bite-sized web API tutorial, a super cool modern JS Pattern, and more. Plus of course your standard helping of great CSS posts and other news around the web. Enjoy!
Read More
Friday Frontend: February 23 Edition
Hope you had a great week and are looking forward to a great weekend. This week’s Friday Frontend has an interesting hodge-podge of stuff… everything from super basics of CSS Syntax to fancy CSS-only sortable tables, fundamental tools enabling JavaScript (Babel) to super-niche microframeworks, and all sorts of stuff in between. Enjoy!
Read More
Friday Frontend: Post Valentines Day Edition
This week’s edition of the newsletter has some super cool CSS effects, a nice balance of JavaScript fundamentals to fancy frameworks, and a great introduction to git (yeah I know it’s not purely topical, but it is a key fundamental skill) for those still working on mastering source control. Enjoy!
Read More
Friday Frontend: Extra Dose of React Edition
It’s possible that in my current mini love affair with Vue.js, I’ve been neglecting React. React has by far the widest adoption of any of the advanced JavaScript frameworks, and seems to be in the most demand by companies as well. So in this edition, I’m including an extra dosage of React articles - an introductory one, an important announcement, and a super cool advanced usage example with SVGs. Of course there’s lots of other good stuff as well… CSS Counters, custom properties, an intro to GraphQL and more. Enjoy, and happy Friday!
Read More
Friday Frontend: New JavaScript Capabilities Edition
This week’s edition comes with an extra helping of newly native JavaScript capabilities. We see some awesome applications of the new template literal syntax, get a deep dive into the IntersectionObserver API, and see all of the new goodies that are now officially a part of ES2018. Of course, along the way we also cover some cool CSS functionality, hear some exciting iOS/Safari news, and get a super cool deep dive into what it’s like to use the web through a screen reader.
Read More
Friday Frontend: Tons of CSS Grid Edition
After a few issues without as much CSS Grid Layout, this week we’re back with no less than three AMAZING CSS grid resources. I don’t think it was coordinated, but when Rachel Andrew (one of the top CSS Grid experts) publishes an in-depth walkthrough in the same week that Wes Bos (great front-end teacher) launches a CSS grid course, it’s a good week for CSS grid. That said, there’s other good stuff in here too - we’ve got a closures tutorial for JavaScript that is a must read if you don’t already understand closures, and for folks like me who get excited about really geeky tech the continued evolution of Firefox Quantum is AWESOME!
Read More
Friday Frontend: Performance Edition
Articles seem to run in trends, this week there were a ton of fascinating articles and news pieces about performance, particularly down in the ‘Other Awesome’ category! There’s also a great walkthrough of the concepts and thinking behind React and Redux, some nifty CSS Background Patterns, and a trio of “common questions” articles on the current big 3 JavaScript Frameworks (Angular, React, and Vue.js)
Read More
Friday Frontend: Jan 12 Edition
Hope you had a great week this week! This was my first week back from the end of year holiday break, and I can definitely feel the positive impact of the time off. It’s good to take some time for yourself every now and then, you come back so much more focused and productive.
Read More
Friday Frontend: Happy New Year Edition
Happy New Year! I’ve just finished doing a retrospective on my 2017, part of which made it out into a blog post, and planning out what I want to accomplish in 2018.
Read More
Reflections on 2017 - Implications of Building A Lifestyle Business
A lot happened in 2017. I started the year working at ZURB, focused on leading Foundation, and was excited to plan out the future of Foundation with a 7.0 release. My lead at ZURB, Bryan, spent a ton of energy helping me learn, grow, and work through the places where I was stuck. I found myself wrapping my head more and more around the ways in which product planning, design, development, and marketing all work together to advance ideas and create breakthrough products.
Read More
Friday Frontend: Middle of the Holidays Edition
We’re running a couple links short this week because hey, it’s the holidays, and I’m plum out of time. Hope you’re having a wonderful time connecting with friends and family this holiday season, or just taking some time to yourself to relax.
Read More
Friday Frontend: Post Hanukkah Pre Christmas Edition
Hope you’re enjoying your holiday season! As a multicultural household, we’ve just wrapped up celebrating Hanukkah and are winding up for Christmas. With all of the craziness going on in the world, it is nice to take a few moments to focus in on family and connect back to our roots and traditions. I hope you’re able to do so as well.
Read More
Friday Frontend: Entering Holiday Craziness Edition
Happy holiday season! It’s entering the crazy time - lots of traveling and family abound, so stay safe out there and enjoy!
Read More
Friday Frontend: Retrospectives Edition
What would the end of the year be like without retrospectives? We’ve got a few included in this week’s Friday Frontend, along with an AWESOME css-only game demo and some great tutorials. Enjoy!
Read More
Friday Frontend: Beautiful CSS edition
Happy December! Month of elves, family, presents, nonstop department store music, and seasonal depression. Hopefully more of the first three and less of the last two, but in my experience you tend to get them all.
Read More
Friday Frontend: Thanksgiving edition
This weekend in the U.S. is Thanksgiving, which means we’re spending lots of time overeating and spending time with family, and also reflecting on a few things that we’re grateful for.
Read More
Friday Frontend: Web as Platform edition
I had a blast this week hosting the ‘Web as Platform’ track at QConSF, and talking with tons of folks about the future of software and the web. We’re at an incredible time in our industry’s history, where the browser is really transitioning from being an incredible documentation delivery engine to being an application delivery engine - the next generation operating system.
Read More
Friday Frontend: Finally it’s getting cold edition
Welcome to (almost) winter! I don’t know about where you are, but over here in the Bay Area we just started getting colder weather and rain. This last week and change I’ve started breaking out winter clothes, reviving winter foods, and all sorts of other fun stuff. Good to know that even with climate change, we still get some seasonality!
Read More
Friday Frontend: Welcome to November!
Happy November! I have a soft spot for November, maybe because because my birthday this month! But it’s also when we start to get cold enough to really enjoy all of our winter activities and foods, but we’re not yet into holiday madness. Definitely a great month.
Read More
Friday Frontend: Trick or Treat Edition
Happy (almost) Halloween! The meaning of this holiday has changed a lot for me since having kids, but whether Halloween for you means partying with adult beverages and risque outfits or chaperoning small children from house to house and attempting to limit their sugar intake, it’s a lot of fun regardless.
Read More
The Web Fundamentals Gap
I had a conversation with a friend yesterday who is looking to fill a role in his company and expressed some frustration with a challenge I've been seeing lately as well:
Read More
Friday Frontend: CSS Grid is in Edge!!! Edition
The big news this week is that Microsoft shifted Edge 16, with first class, un-prefixed support for CSS Grid! Yay! We are getting SO close to green across the board in caniuse, with 84% of browsers in the US supporting grid if you include prefixes… while there are definitely still issues and bugs, we’re getting strikingly close to the point where we can make a solid argument for using CSS Grid in production!
Read More
Friday Frontend: Friday the 13th Edition
According to Wikipedia, some 17 to 21 million people in the United States are affected by fear of Friday the 13th, with some people so paralyzed by fear that they won’t even get out of bed. That seems crazy to me, but then again I do some things that other people think are pretty crazy (like disliking tomatoes and bananas), so who am I to judge?
Read More
Friday Frontend: The Future of Fonts Edition
This week’s Friday Frontend comes with an extra serving of typography goodness. Much of the innovation happening here is still in the early stages, but from the font-display property to variable fonts, the future of typography on the web is SUPER EXCITING.
Read MoreReflections on Web Unleashed 2017 in Toronto
I love conferences. They're exhausting, distracting, often set me back in the immediate projects I'm working on, and yet I love them nonetheless. I love them because they create an opportunity to reset, to see what are emerging as themes in the industry, and to make new connections and draw new insights.
Read More
Friday Frontend: Post-conference Inspiration Edition
This week I was lucky enough to attend and speak at Web Unleashed 2017 in Toronto, and boy did I have fun! I love conferences; I always come away inspired and with a ton of new ideas and things I want to explore.
Read More
Friday Frontend: “Notch” one more developer scramble off for Apple 😉
It’s been a little over a week since the iPhone X was announced, so there’s been time for a ton of commentary and reactions. “The Notch” definitely got its share of haters, but boy they’ve packed some interesting things in there. Everyone is scrambling to figure out the implications, but no doubt about it this will influence mobile web design & development in the coming years.
Read More
Friday Frontend: Developer Tools edition!
Great articles seem to run in bunches - there will be a ton of new CSS Grid posts, or React posts, and they all kind of cluster together. This week we’ve got a cluster of posts about different developer tools built into Chrome and Firefox! One down to earth practical debugging tutorial in the JavaScript section and two super cool exploratory pieces under ‘Other Awesome’.
Read More
Foundation's Responsive Navigation | Foundation Open Chat
In our this Foundation Open Chat, we talked about Foundation's Responsive Navigation features. How to turn your dropdown menu into a responsive menu, using the responsive toggle to hide content behind a hamburger on smaller screens, and the SUPER COOL new "in-canvas" responsive feature for off-canvas released in 6.4. We also touch briefly on questions around updates, flexbox, and JavaScript
Read More
CSS in JS is like replacing a broken screwdriver with your favorite hammer.
There's a ton of interest these days in 'CSS in JS'. The premise is simple: CSS operates in a global namespace, which can result in undesirable side effects, spaghetti code, and extremely difficult to maintain codebases. JavaScript used to do this, and we fixed it by encapsulating everything in modules and using tools like webpack to stitch everything together. And hey look, our JavaScript tools can handle CSS too, why don't we move all of our CSS into JavaScript and encapsulate everything by module!
Read More
Friday Frontend: Faceoff Edition. Dueling grids, JS Frameworks, and more!
Hope you enjoyed the holiday weekend and have had a great week! This week’s Friday Frontend is heavy on faceoffs - a breakdown of two top framework grid systems, battling opinions on the ‘CSS in JS’ controversy, and a three-way battle post of Angular vs React vs Vue.
Read More
Front-end Development Kickstarter: All about the ZURB Template
Here’s a common situation - you’re a designer or front-end developer who is focused right now focused on a functional prototype, and you don’t need all of the complexity of managing a backend and server system. You get HTML and SCSS, but the complexity of writing a full-on javascript frontend in react or angular is more than you want to deal with right now. This is the exact reason why the ZURB template was developed, to give a rapid prototyping and static site development environment for teams using Foundation!
Read More
Friday Frontend | Flexbox, Grid, and demystifying ES**!
Happy September! It’s been another busy week in the web world, and this week’s Friday Frontend is packed with goodies. We’ve got some great learning resources for Flexbox, CSS Grid, and vanilla JavaScript right along side some mind-bending SCSS tricks, examples of awesome React and Angular patterns, a big webpack announcement, and much much more!
Read More
Grids, Grids and more Grids | Foundation Open Chat
In our this Foundation Open Chat, we talked about Grids! How to think about responsive grids, a little bit of the XY Grid, some diving into CSS Grid. We also touched on Javascript integration with Style Sherpa, and the super-cool new in-canvas option for Foundation's Off-canvas.
Read More
Friday Frontend | SCSS Architecture, Functional JavaScript, and Quantum CSS, oh my!
This week’s Friday Frontend got me super excited. Not only are there some great beginner articles in it with tutorials and guided exercises, but some amazing deep dives into topics near and dear to my heart like SCSS architecture and functional JavaScript. I hope you enjoy these as much as I did! And if there are any of these that don’t make sense to you, or that you want to learn more about, shoot me a quick note and I’ll be sure to answer your questions, find more resources, or write up some posts myself if the resources don’t exist.
Read More
Foundation Open Chat August 24
In our this Foundation Open Chat, we went through the Foundation Building Blocks - what Foundation Building Blocks are, how to use them, how to install them using the Foundation CLI, and what the thinking behind them is. We also answered some questions about the Foundation JavaScript, webpack, and what's going on with Foundation's development.
Read More
Friday Frontend Five Becomes Friday Frontend Fifteen!
We’re just in week 2, and the format of this newsletter is evolving each week. As I’ve dug more into all of the articles being published about the front end every week, I found it impossible to limit myself to just five good ones, so I’m updating to a Friday Fifteen! Given the many different angles to the frontend, what I’m looking at is each week having five about CSS & SCSS, five on JavaScript, and five as a mishmash of other topics and news. Let me know what you think!
Read More
Foundation Open Chat August 18
In our this Foundation Open Chat, we walk through the pieces of the ZURB template, covering the new webpack based JavaScript approach, the build system, and how the scss imports work.
Read More
Inaugural Frontend Five
Welcome to the inaugural edition of the Friday Frontend Five newsletter, with 5 hot articles and resources to keep you up to date with everything happening in the front-end world.
Read More
Foundation Open Chat August 10
In our first Foundation Open Chat, we covered topics ranging from using the Foundation SCSS mixins to create semantic classes, a range of XY-Grid components like the cell block containers, live problem solved some photo layout issues, and some use of the Foundaiton CLI.
Read More