Vue's Ecosystem Growth is Taking Off... Just Like React's Did
 JavaScript framework popularity goes in cycles.
JavaScript framework popularity goes in cycles.
The current dominant web framework is React, with a huge debate among web developers whether it is going to remain dominant going forward.
There have been arguments that React may be different than previous frameworks, and achieve everlasting dominance in the ecosystem.
There have also been signs that other frameworks, and particularly Vue.js, may be able to dislodge or at least join React in being dominant in terms of use.
These arguments are important, because they can help developers and companies decide where to invest their time and money.
If you’re going to learn one framework, should it be Vue or React? Which will better position you for the long term?
And if you’re a company deciding which framework to work with, what can you figure out about the long-term health and viability of these ecosystems?
There’s plenty of room for opinions here, but what does the data say?
I dug into it, and I think what the data says is this: the Vue ecosystem looks very much like the React ecosystem of a year and a half ago - growing like crazy and poised for a breakout.
Follow along and I’ll show you why.
Making Predictions Based on Data
It’s easy to make predictions based on hype. But information based on “hype data” like github stars are not very predictive of actual usage.
Instead, data like npm downloads and numbers of dependencies, while not perfect, can give us a look into actual usage rather than mere interest signalling.
To understand where these frameworks have been and predict where they are likely to go, I wrote some code to pull data from NPM’s API to dig into the histories of these two frameworks when it comes to dependencies and downloads.
I then dumped that data into MySQL and pulled out summaries into spreadsheets to look at and graph data.
If you want to dig into these yourselves, you can find the code I wrote here, and the spreadsheets here. (If you end up using these for any writing, please link back to this post. They aren’t super well documented as they were initially intended just for me, but I’m happy to answer questions).
A brief history of React and Vue
Because these frameworks are at different points in their lifecycles and “hype cycles”, comparing 1 to 1 where they are today is not very helpful. By looking at their histories, we can compare where they are relative to their lifecycles.
Since React has been around a bit longer, this can help us make predictions about Vue’s future behavior.
React open sourced May 2013, first major version (change from 0.14.8 to 15.0.0) in April 2016. Odd approach to versions; and they acknowledged they’d been stable for a long time.
Vue open sourced Feb 2014, 1.0 in Oct 2015.
Both libraries started out rather slowly. We don’t have info on download counts back that far, but we do have is dependency information.
I used the NPM dependencies API to pull lists of packages that depend on React and Vue, and by looking at when those packages were created we can get a picture of how many packages depended on each framework since their creation.
This mechanism of measurement is not perfect - we don’t get info about when packages added the dependency, so they may have been created before they depended on React or Vue.
That said, for a big picture snapshot, the data is probably good enough, and can give us some interesting insights into the popularity and vibrancy of these ecosystems.
React’s Growth Trajectory
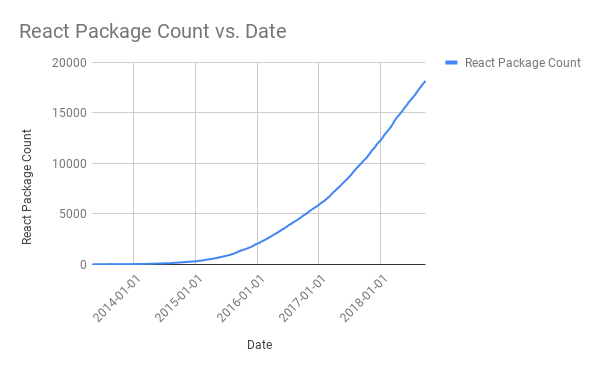
Our measurements show 15 packages depending on React at the time it was announced on 2013-05-03. A year later, that number is just 68.
1 year in was when React really started to pick up - from 2014-05-03 to 2015-05-03 the number of dependencies rose almost 10-fold, to 618. When we first start getting download information - the end of February 2015 - React was already averaging close to 7000 downloads a day on NPM.
Growth continued from there, showing the nice up and to the right exponential growth pattern we’re all so familiar.

Vue’s Growth Trajectory
Similar to React, Vue started out slow.
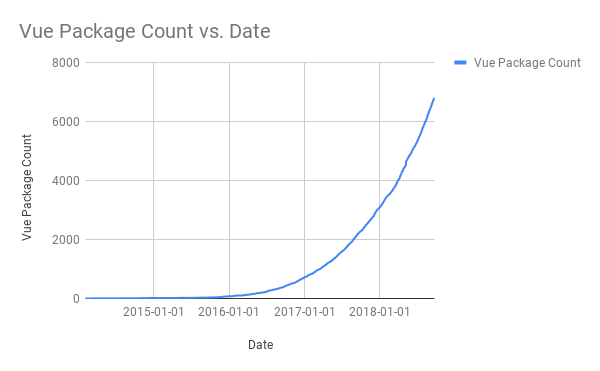
When the framework hit 1.0 on 2014-02-03 there were just two packages depending on it. By 2015-02-03 that number had risen to only 16. Our first download data at the end of February 2015 shows low hundreds of downloads a day.
Vue took longer than React to accelerate. 2 years from 1.0 on 2016-02-03, it still had only 95 packages depending on it and was averaging around 1000 downloads a day on NPM.
The inflection point for Vue came in year 3, with dependencies growing from 95 to 828, and daily NPM downloads increasing past 10,000 on average.

How to accurately compare
To predict Vue’s current growth and potential based on React’s prior success, what I’d really like to do is look at how they’ve done relative to where we are in their lifecycle.
I initially thought the right place to start might be their first open source releases or their first major releases, but as we’ve seen, React accelerated much sooner after release- probably due to the heft of Facebook behind it.
React also paradoxially released its first major release later than Vue, even though it got started and achieved traction earlier.
Using either of these points as starting points makes comparisons hard - it’s clear that the Vue ecosystem is accelerating rapidly in later dates, but the frameworks start in such different places it’s hard to compare.
This results in a pair of curves where it is hard to see what’s going on. Vue appears to be accelerating faster at the end, but React gets such a head start that it’s hard to compare.

Instead I want to propose an alternative way of looking at these frameworks: instead of looking at data from when they were released or the first major version, lets look at them from the point at which they hit major traction.
To do this, I’m going to arbitrarily define “major traction” as the date a framework first had 1000 packages depending on them.
We could just as easily run this by downloads, say when a package first hit 10,000 downloads/day, but that data is much noisier.
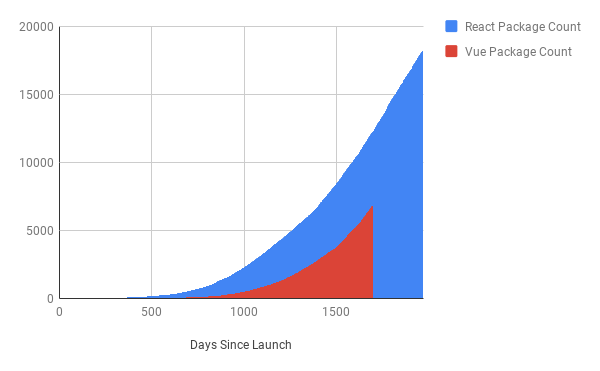
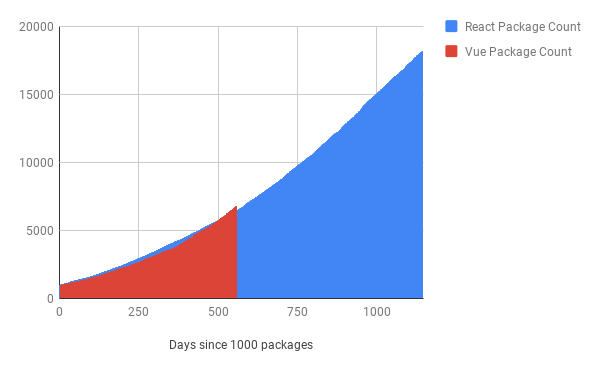
Comparing trajectories starting at 1000 dependencies
React first hit 1000 dependencies on 2015-08-05: a year and three months after it was open sourced.
Vue first hit 1000 dependencies on 2017-03-16, a whole three years after it was open sourced and a year and 1 month after the 1.0 release.
That is the long slow start. What’s really interesting is what each framework ecosystem has done since.

Both have continued to grow at a torrid pace, but what we can see in the graph is that Vue was growing slightly slower at the point it hit 1000 packages, but has accelerated faster than React, and at this point has more packages than React did at the equivalent time period after release.
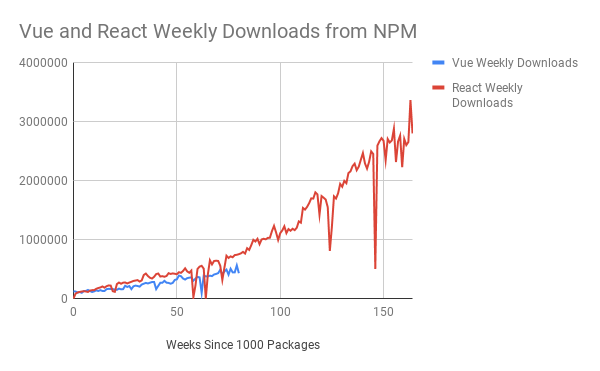
The downloads picture is muddier - with respect to weekly downloads from NPM, Vue is tracking a similar but slightly lower growth curve than React:

There are arguments to be made about which is likely to be more accurately measured - I’ve heard both sides, some arguing Vue is undermeasured, others React - but I think what is key is that the trajectories to date look awfully similar.
Jumping on the wave
I think that this data shows that the popularity of Vue.js is not just hype.
The Vue ecosystem is accelerating like crazy.
There is serious investment and growth in packages depending on Vue, and this framework looks poised to continue its stratospheric rise.
A look at history indicates JavaScript framework lifecycles are short.
React looks dominant today, but going back 5 years it was hard to imagine jQuery’s dominance ever fading.
It may be that React will buck the trend, but if not, to me it looks like Vue.js is poised to be the new dominant player.
