Foundation
Articles and Tutorials on ZURB Foundation
Categories

Adding Vue.js to Foundation's ZURB Stack
Vue.js is the new hotness in the front-end world, garnering more github stars than any other project in 2017. It makes sense - Vue is simpler and easier to learn than frameworks like React.js and Angular, while still providing all the power those frameworks do. And it's easy to start using it incrementally, just dropping it into place within a site without having to change your entire site over to a single page app.
Read More
Foundation's Responsive Navigation | Foundation Open Chat
In our this Foundation Open Chat, we talked about Foundation's Responsive Navigation features. How to turn your dropdown menu into a responsive menu, using the responsive toggle to hide content behind a hamburger on smaller screens, and the SUPER COOL new "in-canvas" responsive feature for off-canvas released in 6.4. We also touch briefly on questions around updates, flexbox, and JavaScript
Read More
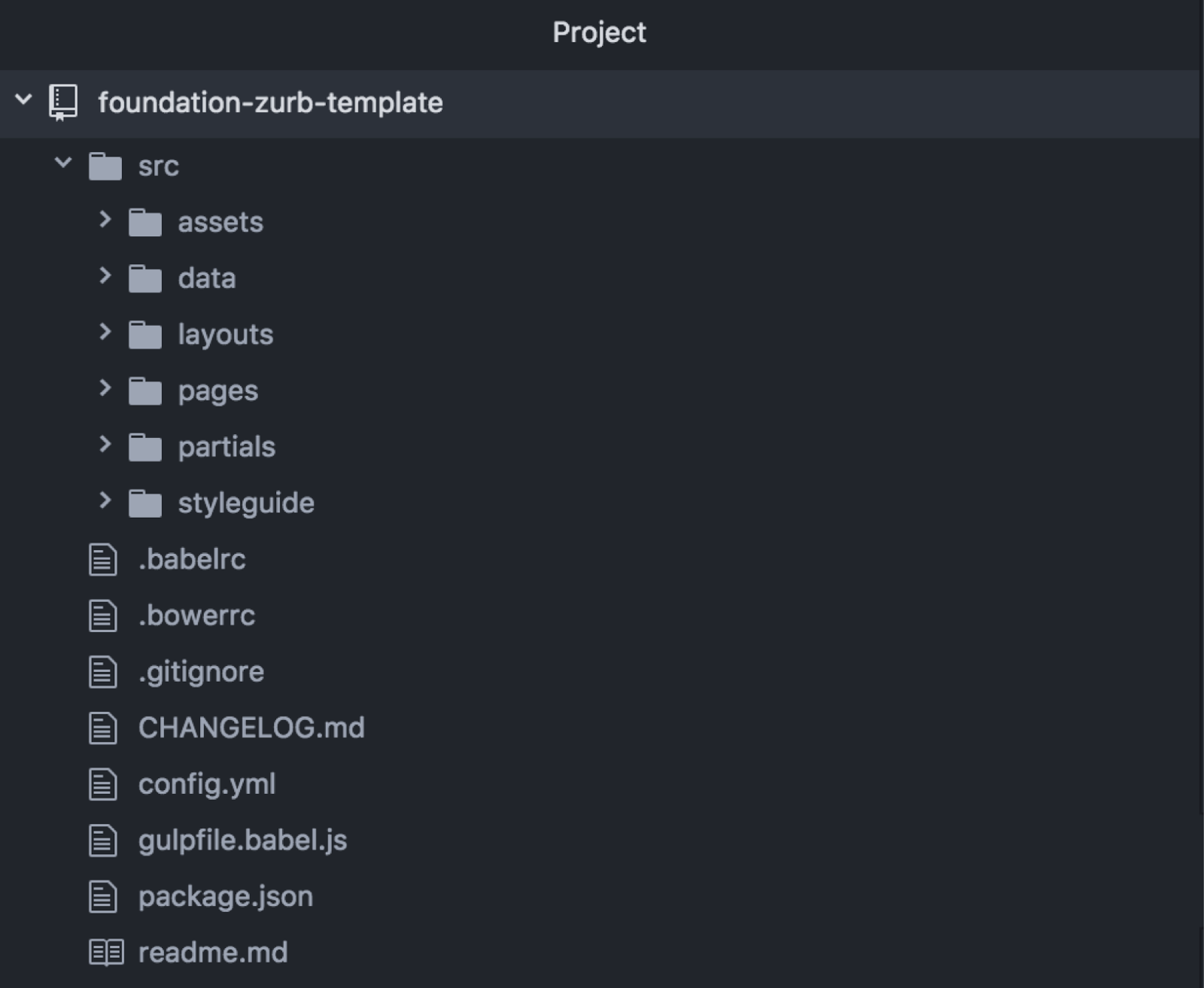
Front-end Development Kickstarter: All about the ZURB Template
Here’s a common situation - you’re a designer or front-end developer who is focused right now focused on a functional prototype, and you don’t need all of the complexity of managing a backend and server system. You get HTML and SCSS, but the complexity of writing a full-on javascript frontend in react or angular is more than you want to deal with right now. This is the exact reason why the ZURB template was developed, to give a rapid prototyping and static site development environment for teams using Foundation!
Read More
Grids, Grids and more Grids | Foundation Open Chat
In our this Foundation Open Chat, we talked about Grids! How to think about responsive grids, a little bit of the XY Grid, some diving into CSS Grid. We also touched on Javascript integration with Style Sherpa, and the super-cool new in-canvas option for Foundation's Off-canvas.
Read More
Foundation Open Chat August 24
In our this Foundation Open Chat, we went through the Foundation Building Blocks - what Foundation Building Blocks are, how to use them, how to install them using the Foundation CLI, and what the thinking behind them is. We also answered some questions about the Foundation JavaScript, webpack, and what's going on with Foundation's development.
Read More
Foundation Open Chat August 18
In our this Foundation Open Chat, we walk through the pieces of the ZURB template, covering the new webpack based JavaScript approach, the build system, and how the scss imports work.
Read More
Foundation Open Chat August 10
In our first Foundation Open Chat, we covered topics ranging from using the Foundation SCSS mixins to create semantic classes, a range of XY-Grid components like the cell block containers, live problem solved some photo layout issues, and some use of the Foundaiton CLI.
Read More